Kamis, 13 Oktober 2016
Belajar Frimeset pada HTML
Frame adalah teknik yang digunakan
untuk membagi window menjadi beberapa bagian. Setiap bagian kita
isi dengan sebuah halaman web yang sesuai. Keuntungan dari penggunaan frame adalah
mudahnya pengaturan hubungan antar satu halaman dengan halaman lainnya.
Tag
yang digunakan untuk penulisan frameset HTML adalah
<frameset>…</frameset>
<frameset>…</frameset>
Frame dapat digunakan untuk berbagai macam keperluan, antara lain:
1. Membuat suatu daftar isi pada suatu sisi
frame, sedangkan sisi frame yang lain menampilkan isinya
2.
Membuat suatu judul atau logo yang tidak
berubah-ubah pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan
isis dokumen
3.
Membuat suatu dokumen tanya jawab, dll.
Cara
Membuat Frame HTML
Untuk
membuat halaman web yang menggunakan frame kita perlu membuat beberapa file
html, yaitu:
- Sebuah pendefinisi
file. File tersebut kita butuhkan untuk menampilkan halaman web dengan
bentuk frame
- Beberapa file pengisi
frame, yang jumlahnya tergantung dari berapa bagian yang akan kita buat
pada frame tersebut
Atribut-atribut
yang dapat menyertai tag ini adalah:
- BORDER, untuk
menentukan tebal garis pemisah antar frame
- ROWS, untuk
menentukan berapa baris bagian yang akan dibentuk
- COLS, untuk
menentukan berapa kolom yang akan dibentuk
Jika
kita tidak akan membagi lagi frame yang ada, maka selanjutnya kita definisikan
frame tersebut dengan tag <FRAME>. Atribut-atribut yang dapat menyertai
tag ini adalah:
- NAME, untuk memberi
identitas/nama bagi frame tersebut. Fungsinya adalah ketika frame tersebut
dijadikan target untuk menampilkan suatu halaman.
- SRC, menunjukkan file
yang mengisi frame tersebut.
- SCROLLING, untuk
menunjukkan apakah kita akan menggunakan scrolling bardi
samping atau di bawah halaman, opsi inputnya adalah "YES, NO atau
AUTO".
Contoh
penulisan tag frameset untuk pembagian web page menjadi 3 baris (header,
content, footer) dan 2 kolom (kanan dan kiri pada bagian content).
- <frameset rows=”12%,*,12%”>
-
<frame name=”top” scrolling=”no” noresize src=”atas.html”>
-
<frameset
cols=”20%,*”>
-
<frame name=”Left” scrolling=”no” noresize src=”kiri.html”>
-
<frame name=”Right” scrolling=”yes” src=”kanan.html”>
- </frameset>
-
<frame name=”bottom” scrolling=”no” noresize
src=”bawah.html”>
- </frameset>
Keterangan
:
Baris 1 : frameset rows digunakan untuk membuat baris
terlebih dahulu, dimana disebutkan bahwa baris pertama tingginya 12% dari
tinggi resolusi layar, baris kedua tingginya *, dan baris ketiga
tingginya 12%.
Tanda (*) artinya tinggi baris kedua merupakan sisa setelah dikurangi tinggi baris pertama dan ketiga.
Tanda (*) artinya tinggi baris kedua merupakan sisa setelah dikurangi tinggi baris pertama dan ketiga.
Baris 2 : frame name digunakan untuk memberi nama
baris pertama yaitu top yang
berfungsi sebagai header. Tidak menggunakan scrolling. Garis yang
muncul sebagai pembagi tidak bisa di resize. Isi yang ditampilkan
pada header diambil dari file atas.html. Oleh karena itu, siapkan
terlebih dahulu file atas.html.
Baris 3 : frameset cols
digunakan untuk membuat kolom pada baris kedua. Kolom yang dibutuhkan ada
2, yaitu kolom sebelah kiri lebarnya 20% dan kolom sebelah kanan lebarnya
adalah sisanya.
Baris 4 dan 5 :
Beri nama frame untuk kolom sebelah kiri dan kanan.Namun, untuk kolom
sebelah kanan terdapat tambahan scrolling. Isi masing-masing kolom juga
diambil dari file html yang berbeda.
Baris 6 : Tag
</frameset>
digunakan sebagai penutup frameset kolom.
Baris 7 : Membuat
frame name untuk bagian footer/bottom (baris paling bawah).
Baris 8 : Tag
</frameset>
digunakan sebagai penutup frameset baris.
Hasil dari coding diatas:
Sekian Semoga bermanfaat, jika anda ingin belajar Contoh dari frimeset klik Disini
Minggu, 09 Oktober 2016
Tugas Membuat Website
hay.. ketemu lagi dengan saya nee, tugas emang gak ada libur nya sob. Ini tugas membuat desain web sederhana contoh capture:
Dalam pembuatan website sederhana ini saya menggunakan 6 notepad yang nanti nya setiap notepad memiliki fungsi yang berbeda beda.
hal pertama yang harus anda lakukan adalah buka Notepad copy coding dibawah ini :
A. Membuat desain awal website.
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<th bgcolor="whitesmoke">
<font face="Comic Sans MS" size="9" color="green">Selamat datang di website saya</th>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="yellow">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
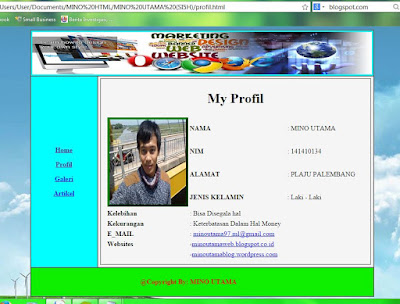
B. Membuat menu Profil.
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td bgcolor="whitesmoke">
<fieldset class="h"/>
<table style="width:600px;" height="340px">
<tr>
<td rowspan="5" width="10px">
<img src="poto2.jpg" width="180px" height="200px" style="border:5px outset green;">
</td>
</tr>
<p><center><h1>My Profil</center>
<tr>
<td><b>NAMA</b></td>
<td>: MINO UTAMA</td>
</tr>
<tr>
<td><b>NIM</b></td>
<td>: 141410134</td>
</tr>
<tr>
<td><b>ALAMAT</b></td>
<td>: PLAJU PALEMBANG</td>
</tr>
<tr>
<td><b>JENIS KELAMIN</b></td>
<td>: Laki - Laki</td>
</tr>
<p><tr>
<td><b>Kelebihan</b></td>
<td>: Bisa Disegala hal</td>
</tr>
<tr>
<td><b>Kekurangan</b></td>
<td>: Keterbatasan Dalam Hal Money</td>
</tr>
<tr>
<td><b>E_MAIL</b></td>
<td>: <a href="https://plus.google.com/116262173949318480208">minoutama97.ml@gmail.com</a></td>
</tr>
<tr>
<td><b>Websites</b></td>
<td>-<a href="https://minoutamaweb.blogspot.co.id/2016/09/belajar-html.html">minoutamaweb.blogspot.co.id</a></td>
</tr>
<tr>
<td> </td>
<td>-<a href="https://https://minoutamablog.wordpress.com/">minoutamablog.wordpress.com</a></td>
</tr>
</td>
</tr>
</table>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
C. Membuat menu Galeri
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td>
<center><img src="poto1.jpg" width="310" height="200">
<img src="poto2.jpg" width="310" height="200">
<p><img src="poto3.jpg" width="310" height="200">
<img src="poto4.jpg" width="310" height="200">
</td>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
D. Membuat Halaman Artikel
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td bgcolor="whitesmoke">
<p><h2><a href="dasarhtml.html">Belajar dasar HTML menggunakan Notepad</a>
<p><h2><a href="desainwebsite.html">Cara membuat desain website yang menarik</a>
</td>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
Nah pada halaman artikel ini saya membuat 2 notepad yang fungsinya untuk melengkapi isi dari artikel.
a. Artikel pertama Belajar dasar HTML menggunakan Notepad
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td bgcolor="whitesmoke">
<h3><b>Belajar dasar HTML menggunakan Notepad</b></h3>
<i><font face="Comic Sans MS" size="3">
<dd>HTML adalah bahasa dasar yang digunakan untuk membuat sebuah halaman web</dd> dan menampilkan berbagai informasi di dalam sebuah web browser. Sebelum mulai belajar web programming,
anda dituntut untuk menguasai HTML terlebih dahulu, Dan di bawah ini adalah panduan belajar
HTML yang saya susun mulai dari dasar hingga tingkatan yang lebih rumit. Mudah-mudahan bermanfaat bagi anda.
<ol>
<li><a href="http://minoutamablog.blogspot.co.id/2016/09/tag-html-dan-macam-macam-tag-html.html">Macam-macam Tag HTML</li>
<li><a href="https://minoutamaweb.blogspot.co.id/2016/09/belajar-html.html">Belajar Dasar HTML</li>
<li><a href="http://minoutamablog.blogspot.co.id/2016/09/belajar-list-pada-html_28.html">Belajar List HTML</li>
<li><a href="http://minoutamablog.blogspot.co.id/2016/09/belajar-membuat-tabel-html.html">Belajar Tabel HTML</li>
</ol>
</td>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
b. Artikel yang kedua Cara membuat desain website yang menarik
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td bgcolor="whitesmoke">
<h3><b>Cara membuat desain website yang menarik</b></h3>
<i><font face="Comic Sans MS" size="2">
<dd>Sudah tidak masanya lagi memiliki website yang sama atau mirip dengan</dd>
website lain. Sejalan dengan cepatnya perubahan waktu, trend dalam internet
marketing juga cepat berubah. Untuk berkomunikasi efektif dalam pasar yang
berkembang, anda harus dapat menciptakan suatu ide yang unik yang dapat
diimplementasikan secara efektif. Ya, untuk keberlangsungan bisnis anda,
sangat penting untuk memiliki website yang menarik dan unik agar terlihat
lebih profesional.
<p><dd>Anda harus menawarkan sesuatu yang berbeda, sesuatu yang membuat</dd>
website anda menonjol sehingga orang lain ingin mengunjungi website anda
dan mendapatkan kesan saat berada di website anda, Berikuti ini beberapa
trend yang sedang marak di kalangan web designer dunia yang tentunya dapat
membuat website anda bisa menjadi lebih unik dan menarik.
<ul>
<li>Adaptive / Responsive Web Design</li>
<li>Typography</li>
<li>Fixed Menus & Content</li>
<li>Menghindari Desain Kompleks, Pilih Minimalis</li>
<li>Mulai Hindari Flash</li>
<li>Background Full Page dan Kualitas Gambar</li>
<li>Presentasi Video</li>
</ul>
</td>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
Nah cukup sekian ya dari saya,, maaf jika sudah membuat pusing anda,, heheeee
sampai jumpa.
Nb:
Buat temen-temen Bloger. "Jangan jadi seseorang Pengcopy sejati jadilah diri anda sendiri dan mulailah belajar menganalisis, itulah yang akan membuat karya anda lebih istimewa"
by:Mino Utama
Dalam pembuatan website sederhana ini saya menggunakan 6 notepad yang nanti nya setiap notepad memiliki fungsi yang berbeda beda.
hal pertama yang harus anda lakukan adalah buka Notepad copy coding dibawah ini :
A. Membuat desain awal website.
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<th bgcolor="whitesmoke">
<font face="Comic Sans MS" size="9" color="green">Selamat datang di website saya</th>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="yellow">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
B. Membuat menu Profil.
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td bgcolor="whitesmoke">
<fieldset class="h"/>
<table style="width:600px;" height="340px">
<tr>
<td rowspan="5" width="10px">
<img src="poto2.jpg" width="180px" height="200px" style="border:5px outset green;">
</td>
</tr>
<p><center><h1>My Profil</center>
<tr>
<td><b>NAMA</b></td>
<td>: MINO UTAMA</td>
</tr>
<tr>
<td><b>NIM</b></td>
<td>: 141410134</td>
</tr>
<tr>
<td><b>ALAMAT</b></td>
<td>: PLAJU PALEMBANG</td>
</tr>
<tr>
<td><b>JENIS KELAMIN</b></td>
<td>: Laki - Laki</td>
</tr>
<p><tr>
<td><b>Kelebihan</b></td>
<td>: Bisa Disegala hal</td>
</tr>
<tr>
<td><b>Kekurangan</b></td>
<td>: Keterbatasan Dalam Hal Money</td>
</tr>
<tr>
<td><b>E_MAIL</b></td>
<td>: <a href="https://plus.google.com/116262173949318480208">minoutama97.ml@gmail.com</a></td>
</tr>
<tr>
<td><b>Websites</b></td>
<td>-<a href="https://minoutamaweb.blogspot.co.id/2016/09/belajar-html.html">minoutamaweb.blogspot.co.id</a></td>
</tr>
<tr>
<td> </td>
<td>-<a href="https://https://minoutamablog.wordpress.com/">minoutamablog.wordpress.com</a></td>
</tr>
</td>
</tr>
</table>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
C. Membuat menu Galeri
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td>
<center><img src="poto1.jpg" width="310" height="200">
<img src="poto2.jpg" width="310" height="200">
<p><img src="poto3.jpg" width="310" height="200">
<img src="poto4.jpg" width="310" height="200">
</td>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
D. Membuat Halaman Artikel
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td bgcolor="whitesmoke">
<p><h2><a href="dasarhtml.html">Belajar dasar HTML menggunakan Notepad</a>
<p><h2><a href="desainwebsite.html">Cara membuat desain website yang menarik</a>
</td>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
Nah pada halaman artikel ini saya membuat 2 notepad yang fungsinya untuk melengkapi isi dari artikel.
a. Artikel pertama Belajar dasar HTML menggunakan Notepad
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td bgcolor="whitesmoke">
<h3><b>Belajar dasar HTML menggunakan Notepad</b></h3>
<i><font face="Comic Sans MS" size="3">
<dd>HTML adalah bahasa dasar yang digunakan untuk membuat sebuah halaman web</dd> dan menampilkan berbagai informasi di dalam sebuah web browser. Sebelum mulai belajar web programming,
anda dituntut untuk menguasai HTML terlebih dahulu, Dan di bawah ini adalah panduan belajar
HTML yang saya susun mulai dari dasar hingga tingkatan yang lebih rumit. Mudah-mudahan bermanfaat bagi anda.
<ol>
<li><a href="http://minoutamablog.blogspot.co.id/2016/09/tag-html-dan-macam-macam-tag-html.html">Macam-macam Tag HTML</li>
<li><a href="https://minoutamaweb.blogspot.co.id/2016/09/belajar-html.html">Belajar Dasar HTML</li>
<li><a href="http://minoutamablog.blogspot.co.id/2016/09/belajar-list-pada-html_28.html">Belajar List HTML</li>
<li><a href="http://minoutamablog.blogspot.co.id/2016/09/belajar-membuat-tabel-html.html">Belajar Tabel HTML</li>
</ol>
</td>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
b. Artikel yang kedua Cara membuat desain website yang menarik
<html>
<head>
<title> bikin website</title>
</head>
<body>
<body background="w.jpg">
<center><table width="800" border="1" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="cyan" colspan="2">
<img src="web.jpg" width="800px" height="100px">
</td>
</tr>
<tr>
<th bgcolor="cyan" width="150" height="450">
<a href="web.html">Home</a>
<p><a href="profil.html">Profil</a>
<p><a href="galeri.html">Galeri</a>
<p><a href="artikel.html">Artikel</a>
</th>
<td bgcolor="whitesmoke">
<h3><b>Cara membuat desain website yang menarik</b></h3>
<i><font face="Comic Sans MS" size="2">
<dd>Sudah tidak masanya lagi memiliki website yang sama atau mirip dengan</dd>
website lain. Sejalan dengan cepatnya perubahan waktu, trend dalam internet
marketing juga cepat berubah. Untuk berkomunikasi efektif dalam pasar yang
berkembang, anda harus dapat menciptakan suatu ide yang unik yang dapat
diimplementasikan secara efektif. Ya, untuk keberlangsungan bisnis anda,
sangat penting untuk memiliki website yang menarik dan unik agar terlihat
lebih profesional.
<p><dd>Anda harus menawarkan sesuatu yang berbeda, sesuatu yang membuat</dd>
website anda menonjol sehingga orang lain ingin mengunjungi website anda
dan mendapatkan kesan saat berada di website anda, Berikuti ini beberapa
trend yang sedang marak di kalangan web designer dunia yang tentunya dapat
membuat website anda bisa menjadi lebih unik dan menarik.
<ul>
<li>Adaptive / Responsive Web Design</li>
<li>Typography</li>
<li>Fixed Menus & Content</li>
<li>Menghindari Desain Kompleks, Pilih Minimalis</li>
<li>Mulai Hindari Flash</li>
<li>Background Full Page dan Kualitas Gambar</li>
<li>Presentasi Video</li>
</ul>
</td>
</tr>
<tr>
<td bgcolor="reef" colspan="2"><marquee><h4><font color="red">@Copyright By: MINO UTAMA</h4></td>
</tr>
</body>
</html>
Hasil:
Nah cukup sekian ya dari saya,, maaf jika sudah membuat pusing anda,, heheeee
sampai jumpa.
Nb:
Buat temen-temen Bloger. "Jangan jadi seseorang Pengcopy sejati jadilah diri anda sendiri dan mulailah belajar menganalisis, itulah yang akan membuat karya anda lebih istimewa"
by:Mino Utama
Selasa, 04 Oktober 2016
Tugas Membuat Jadwal KRS
Gak perlu pake pembuka yah sob langsung aja ini contoh soal nya:
Tuh kan liat soal nya aja udah pasang muka masem apa lagi ngerjain nya ya ga', sabar ya sob, kali ini saya akan memecahkan masalah pada wajah anda sob jangan hawatir walau gak seperti yang dosen ingin kan namun kira kira seperti ini coding nya, walau salah-salah tapi banyak yang mirip kok tenang aja..!
Copy paste coding dibawah ini kemudian save/saveas dengan take (.html).
<html>
<head>
<title>belajar tabel</title>
</head>
<body>
<body bgcolor="green">
<form action="#" style="width: 700px" class="posisi";>
<fieldset class="h"/>
<table bgcolor="cyan" width="700" border="1" cellspacing="0" cellpadding="3">
<tr>
<th colspan="5"><font color="red">JADWAL KRS</th>
</tr>
<tr>
<b><th width="7" height="40" bgcolor="magenta"><font color="red">NO</th>
<b><th width="79" height="40" bgcolor="yellow"><font color="red">NAMA</th>
<b><th width="100" bgcolor="blue"><font color="red">NIM</th>
<b><th width="92" bgcolor="Silver"><font color="red">KELAS</th>
<b><th bgcolor="Orange"><font color="red">MATA KULIAH</th>
</tr>
<tr>
<td>1</td>
<td>Mino Utama</td>
<td>141410134</td>
<td rowspan="5">SI5H</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>2</td>
<td>Agil Saputra</td>
<td>141410165</td>
<td>Rekayasa Perangkat Lunak</td>
</tr>
<tr>
<td>3</td>
<td>Ahmad Mulyadi</td>
<td>141410123</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>4</td>
<td>Ahmad Muhlasin</td>
<td>141410139</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>5</td>
<td>Agom Pesa</td>
<td>141410137</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>6</td>
<td>Bambang ES</td>
<td>141410432</td>
<td rowspan="5">SI5I</td>
<td rowspan="2">Jaringan Komputer</td>
</tr>
<tr>
<td>7</td>
<td>Brilian Sidhatama</td>
<td>141410123</td>
</tr>
<tr>
<td>8</td>
<td>Bili Saputra</td>
<td>141410231</td>
<td>Statistika</td>
</tr>
<tr>
<td>9</td>
<td>Andre Saputra</td>
<td>141410132</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>10</td>
<td>Andrias Lopa</td>
<td>141410243</td>
<td>Jaringan Komputer</td>
</tr>
</table>
</body>
</html>
dan ini hasil nya sob, keren kan heheee.
Sekian sob terima kasih.... jangan lupa baca artikel yang lain nya juga Disini
Tuh kan liat soal nya aja udah pasang muka masem apa lagi ngerjain nya ya ga', sabar ya sob, kali ini saya akan memecahkan masalah pada wajah anda sob jangan hawatir walau gak seperti yang dosen ingin kan namun kira kira seperti ini coding nya, walau salah-salah tapi banyak yang mirip kok tenang aja..!
Copy paste coding dibawah ini kemudian save/saveas dengan take (.html).
<html>
<head>
<title>belajar tabel</title>
</head>
<body>
<body bgcolor="green">
<form action="#" style="width: 700px" class="posisi";>
<fieldset class="h"/>
<table bgcolor="cyan" width="700" border="1" cellspacing="0" cellpadding="3">
<tr>
<th colspan="5"><font color="red">JADWAL KRS</th>
</tr>
<tr>
<b><th width="7" height="40" bgcolor="magenta"><font color="red">NO</th>
<b><th width="79" height="40" bgcolor="yellow"><font color="red">NAMA</th>
<b><th width="100" bgcolor="blue"><font color="red">NIM</th>
<b><th width="92" bgcolor="Silver"><font color="red">KELAS</th>
<b><th bgcolor="Orange"><font color="red">MATA KULIAH</th>
</tr>
<tr>
<td>1</td>
<td>Mino Utama</td>
<td>141410134</td>
<td rowspan="5">SI5H</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>2</td>
<td>Agil Saputra</td>
<td>141410165</td>
<td>Rekayasa Perangkat Lunak</td>
</tr>
<tr>
<td>3</td>
<td>Ahmad Mulyadi</td>
<td>141410123</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>4</td>
<td>Ahmad Muhlasin</td>
<td>141410139</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>5</td>
<td>Agom Pesa</td>
<td>141410137</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>6</td>
<td>Bambang ES</td>
<td>141410432</td>
<td rowspan="5">SI5I</td>
<td rowspan="2">Jaringan Komputer</td>
</tr>
<tr>
<td>7</td>
<td>Brilian Sidhatama</td>
<td>141410123</td>
</tr>
<tr>
<td>8</td>
<td>Bili Saputra</td>
<td>141410231</td>
<td>Statistika</td>
</tr>
<tr>
<td>9</td>
<td>Andre Saputra</td>
<td>141410132</td>
<td>Jaringan Komputer</td>
</tr>
<tr>
<td>10</td>
<td>Andrias Lopa</td>
<td>141410243</td>
<td>Jaringan Komputer</td>
</tr>
</table>
</body>
</html>
dan ini hasil nya sob, keren kan heheee.
Sekian sob terima kasih.... jangan lupa baca artikel yang lain nya juga Disini
Sabtu, 01 Oktober 2016
Tugas Membuat Tabel
Tugas yang akan dikumpul pada Monday, October 03, 2016.
Kali ini saya akan menyelesaikan tugas dari BuTiyas dengan karakteristik sebagaai berikut:
Langsung saja
1. Membuat tabel 1baris 2kolom dan 2baris 1kolom.
Hasil:
2. Membuat atribut dengan CellSpacing dan CellPadding.
a. Membuat atribut dengan Cellspacing
Kali ini saya akan menyelesaikan tugas dari BuTiyas dengan karakteristik sebagaai berikut:
- Membuat tabel 1baris 2kolom dan 2baris 1kolom.
- Membuat atribut dengan CellSpacing dan CellPadding.
1. Membuat tabel 1baris 2kolom dan 2baris 1kolom.
<html>
<head>
<title>Penggunaan
Tag Tabel</title>
</head>
<body>
<h3>Membuat
tabel 1baris 2kolom</h3>
<table
border="1">
<tr>
<td>Nama</td>
<td>Alamat</td>
</tr>
</tabel>
<table
border="1">
<h3>Membuat
tabel 2baris 1kolom</h3>
<tr>
<td>Nama</td>
</tr>
<tr>
<td>Alamat</td>
</tr>
</tabel>
</body>
</html>
2. Membuat atribut dengan CellSpacing dan CellPadding.
a. Membuat atribut dengan Cellspacing
Atribut cellspacing digunakan untuk menentukan jarak antar sel pada sebuah
tabel, mengatur jarak antara garis tepi dari bagian dalam dengan
garis tepi yang dibagian luar.
<table
border="1" cellspacing="20">
<tr>
<td>Nama</td>
<td>Umur</td>
</tr>
<tr>
<td>Alamat</td>
<td>Tanggal</td>
</tr>
</tabel>
Hasil:
b. Membuat
atribut dengan Cellpadding
Atribut Cellpadding digunakan untuk memberi jarak antar sel dengan tulisan.
<table
border="1" cellpadding="20">
<tr>
<td>Nama</td>
<td>Umur</td>
</tr>
<tr>
<td>Alamat</td>
<td>Tanggal</td>
</tr>
</tabel>
Hasil:
Semoga bermanfaat atas artikel yang saya bagikan untuk anda.
EeeeetttT...! Tunggu dulu, jika sobat ingin mengCopas jangan lupa baca doa... ok!
Langganan:
Postingan (Atom)